Creating your first React App as a beginner.
Hi there, I know there are a lot of blogs out there on the internet which will teach you React in a very detailed and perfect way. But for a beginner it sometimes gets too tough to select from various content that is spread everywhere. So this blog will let you get started with your Reactjs journey and you will be able to create your first React App.

If you are looking for a trusted source to learn React, my recommendation would be React's official documentation : React Documentation
So, now lets start to create our first React App as a complete beginner.
- To run React on your system, you need something called Node on your system. You can download it from here : Download Node

Now install Node and once it is done, verify it by running the command
node -von your command prompt.From this step, lets begin our journey to create our first React App, Run command
npx create-react-app Hello Worldon terminal.(Hello world is our app name.)
Once you run this command it will take some time and then you can see some files at the folder location where you have run this command.
Now, open this folder in any IDE of your choice, my favorite is VsCode. You will get to what each of these files are once you get friendly with React.

Now run the command
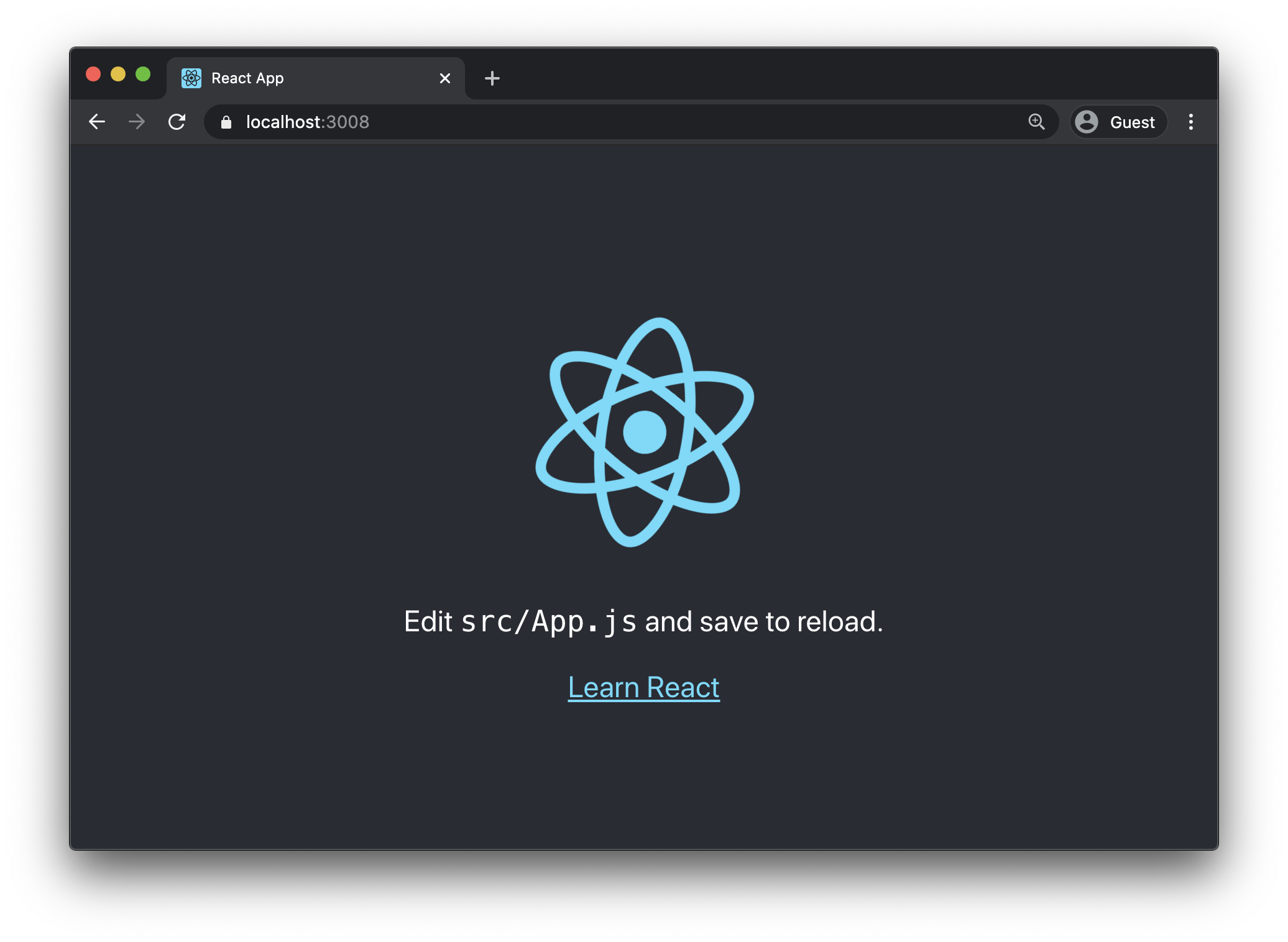
npm startand then your React App will be hosted on the localhost:3000
- And that's it, we have successfully created our first react app.
